Những Điểm Cơ Bản Về Tính Tiếp Cận Web Dành Cho Nhà Phát Triển
Phát triển trang web hay các dịch vụ/sản phẩm bất kỳ mang tính tiếp cận cho mọi người là một chiến lược thông minh và là một giải pháp cùng có lợi cho cả khách hàng và công ty của bạn. Nó không chỉ giúp các đối tượng là người khuyết tật hay người lớn tuổi có thể tiếp cận sản phẩm/dịch vụ của bạn, mà còn đảm bảo đem lại cho bạn số lượng khách hàng lớn hơn và giúp thương hiệu của bạn mạnh hơn.
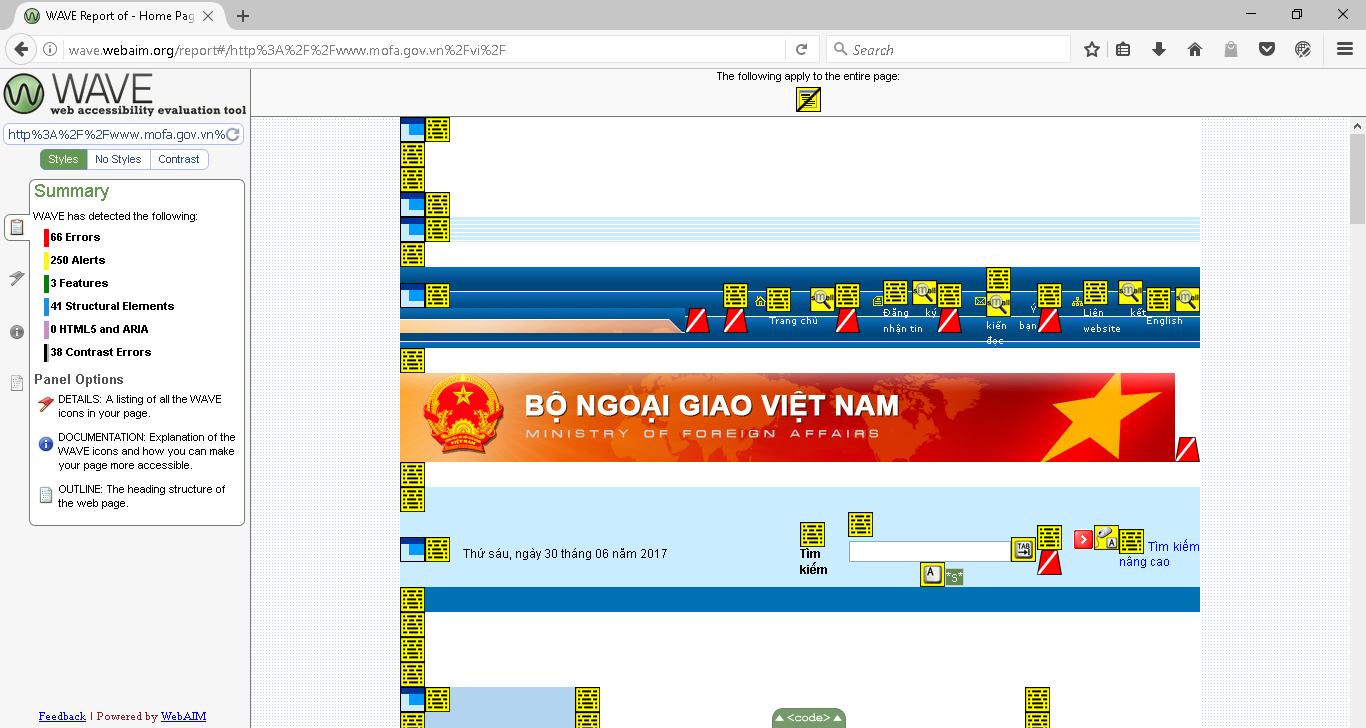
Trước khi viết bài này, tôi đã dành ít thời gian để ghé thăm hơn 20 trang web của các cơ quan chính phủ Việt Nam và một điều đáng buồn là tất cả các trang web này đều được thiết kế và phát triển hoàn toàn không mang tính tiếp cận. Việc làm một trang web mang tính tiếp cận cho mọi người hoàn toàn không tốn nhiều thời gian và kinh phí của bạn; nếu ngay từ ban đầu, bạn luôn đặt tính tiếp cận của sản phẩm vào bản thiết kế của mình. Trong bài viết này, tôi sẽ liệt kê một số điểm cơ bản về tính tiếp cận web, với mong muốn giúp những người xây dựng nội dung, thiết kế và phát triển web nắm bắt được khái niệm và ứng dụng vào các dự án của mình.

Cấu Trúc Trang
Người phát triển web cần hiểu và tách biệt rõ ràng chức năng của ngôn ngữ HTML, CSS và JavaScript. HTML được dùng cho việc sắp xếp cấu trúc của nội dung, ; CSS dùng để định dạng, trang trí tài liệu và JavaScript được dùng để thêm tính năng cho một trang web. Bạn nên dùng đúng chức năng của mỗi ngôn ngữ cho mục đích tương ứng. Ngoài ra, không nên nhúng trực tiếp CSS và JavaScript vào tài liệu HTML. Điều này sẽ giúp bạn ghi nhớ và phân biệt vai trò của mỗi ngôn ngữ.
- Hãy dùng các thẻ Heading (h1, h2, h3) để sắp xếp cấu trúc trang web một cách hợp lý. Ví dụ: dùng h1 cho tiêu đề chính của trang web, h2 cho tiêu đề của các mục con và h3 cho tiêu đề các mục con của h2. Lưu ý, trong một tài liệu, bạn không nên chia thành quá nhiều cấp độ cho dù HTML cho phép bạn khai báo lên đến h6. Vì nó có thể làm người đọc bị rối. Một lỗi sử dụng heading mà tôi thường thấy nhiều người áp dụng sai mục đích là dùng heading để định dạng nội dung, ví dụ như tăng/giảm kích cỡ, in đậm. Như đã đề cập ở trên, hãy dùng CSS cho việc định dạng và trang trí tài liệu.
- Trang web của bạn có thể được chia thành nhiều vùng khác nhau, như phần đầu đề, menu chính, nội dung chính, phần chân vv. Có thể dùng Landmarks (tạm dịch là cột mốc) để định nghĩa cho các vùng này. Một số cột mốc thường được sử dụng như: nav, article, main, footer vv.
- Ngoài ra, những thẻ khác cũng thường xuyên được sử dụng như các loại danh sách (thứ tự, không thứ tự và định nghĩa), đoạn p, xuống dòng br và phân cách hr. Loại danh sách thứ tự ol (ordered list) dùng để liệt kê các mục mang tính thứ tự, ví dụ danh sách xếp hạng và ngược lại đối với danh sách không thứ tự ul (unordered list). Danh sách định nghĩa dl (definition list) thường dùng trong những trường hợp như danh sách các từ vựng gồm phần tên từ vựng và nội dung định nghĩa của từ đó.
Gần như là 99.9% các trình đọc màn hình đều hỗ trợ thông báo cho người dùng khiếm thị các tiêu đề, vùng, danh sách vừa được đề cập ở trên. Nếu tài liệu HTML được sắp xếp tốt, thì coi như bạn đã đạt được điểm 7/10 cho tính tiếp cận của tài liệu.
Văn Bản Mô Tả Cho Hình Ảnh
Bạn có biết là người khiếm thị cũng cảm thụ việc chụp hình và được mô tả một hình ảnh nào đó không; cho dù, hiện nay họ có thể chưa hoàn toàn cảm thụ đầy đủ 100% như người sáng mắt?
Hiện nay đã có khá nhiều ứng dụng trên nền Android và iOS hỗ trợ người mù chụp hình. Những ứng dụng này giúp người mù điều chỉnh camera, độ sáng và mô tả ảnh chụp. Cách đây khoảng 2 năm, Facebook cũng đưa vào công nghệ tự nhận dạng và mô tả ảnh. Ví dụ, khi người dùng đăng lên một bức ảnh, Facebook sẽ tự động nhận dạng và thêm vào phần văn bản mô tả cho ảnh đó , như có bao nhiêu người trong ảnh, được chụp trong nhà/ngoài trời với thức ăn, với trời xanh hay bãi biển vv. Điều này không chỉ giúp người khiếm thị, mà còn giúp cho nhiều người dùng ở các vùng có tốc độ kết nối internet chậm.
Việc thêm vào văn bản mô tả cho ảnh thật sự rất đơn giản. Bạn chỉ cần khai báo thuộc tính alt và giá trị của nó là phần văn bản mô tả ngắn cho ảnh trong các thẻ img hoặc những thành phần ảnh tương ứng. Trình đọc màn hình tự động nhận biết khi gặp hình ảnh và sẽ đọc lên phần mô tả, nếu có.
Sử Dụng Bảng
Bảng trong HTML (table) bản thân nó được tạo với mục đích chính là dùng cho việc trình bày dữ liệu. Tuy nhiên, nhiều năm về trước, do còn hạn chế trong việc định dạng tài liệu, nên bảng cũng thường xuyên được sử dụng cho việc canh chỉnh bố cục. Hiện nay, CSS đã có thể đảm trách vai trò này, tốt và nâng cao hơn so với dùng thẻ table trong HTML. Vì vậy, hãy trả lại chức năng chính cho bảng HTML, chỉ nên dùng cho việc trình bày dữ liệu.
Một số ví dụ của bảng dữ liệu thường dùng như: bảng giá các sản phẩm, thời gian biểu và cơ sở dữ liệu. Tạo một bảng dữ liệu tiếp cận sẽ không mất thời gian của bạn hơn một phút, đơn giản là thêm một số thẻ như sau: khai báo thẻ caption cho phần tiêu đề bảng, thêm thẻ th (table header) để khai báo tiêu đề cho dòng và cột. Tiêu đề bảng sẽ giúp người đọc hiểu rõ hơn về nội dung chính của bảng. Trong khi với tiêu đề dòng và cột sẽ giúp người đọc đối chiếu ô dữ liệu với tiêu đề tương ứng. Trình đọc màn hình cũng sẽ thông báo tất cả những thông tin này, giúp người khiếm thị di chuyển và đọc hiểu nội dung bảng nhanh hơn. Có thể xem thêm về bảng tại trang Table Concepts của W3C.
Sử Dụng Biểu Mẫu
Bạn có bao giờ gặp trường hợp khi chạm vào tên của một ô nhập liệu trên trang web với thiết bị Androi/iOs mà focus không chuyển đến ô nhập liệu đó chưa? Hoặc, khi sử dụng trình đọc màn hình, nhấn tab chuyển qua các ô trong biểu mẫu web mà nó không đọc tên của ô; cho dùtên của ô đó vẫn hiển thị trên màn hình? Đó chỉ vì đơn giản là ô trong biểu mẫu chưa được gán nhãn đúng cách.
- Khi thiết kế biểu mẫu (form), hãy dùng thẻ label để gán nhãn cho mỗi loại điều khiển như với loại input, select, textarea. Khai báo thuộc tính For trong thẻ label, có giá trị bằng với giá trị của thuộc tính ID được khai báo trong thẻ input, select hay textarea.
- Nếu trong biểu mẫu có nhóm trường, ví dụ như nhóm nút radio, bạn hãy dùng thẻ fieldset để phân nhóm và thẻ legend để khai báo tên nhóm. Tuy nhiên, thẻ label vẫn nên được sử dụng để gán nhãn cho mỗi trường trong nhóm đó. Trình đọc màn hình sẽ đọc các thông tin tên nhóm cộng với tên trường khi trường đó có focus.
- Đảm bảo tất cả trường trong biểu mẫu đều có thể đưa focus đến bằng bàn phím. Có thể kiểm tra bằng cách nhấn phím tab để duyệt qua các trường trong biểu mẫu.
Độ Tương Phản Màu
Bạn có bao giờ gặp trường hợp không thể hoặc gặp khó khăn khi đọc một trang web trên thiết bị di động dưới ánh nắng mặt trời chưa? Nếu có, đó là do màu văn bản và màu nền có độ tương phản quá thấp. Theo khuyến cáo của W3C, tỷ lệ độ tương phản giữa màu văn bản và màu nền tối thiểu phải là 4.5:1.
Xem thêm về chuẩn tiếp cận web của W3C tại Web Content Accessibility Guidelines. Ngoài ra, nhóm Paciello có phát hành một công cụ giúp người phát triển web kiểm tra tỷ lệ độ tương phản màu dựa trên chuẩn WCAG 2.0. Có thể download miễn phí công cụ Color Contrast Analyzer cho Windows hoặc MacOS trên trang web của họ.
Kết Luận
Tôi hy vọng bài viết này cùng với nguồn tài liệu tham khảo cung cấp trong bài viết sẽ phần nào giúp ích cho những người xây dựng nội dung, thiết kế và phát triển web, trong việc tạo ra nhiều trang web mang tính tiếp cận cho mọi người. Tại Sao Mai, chúng tôi cũng có cung cấp dịch vụ tư vấn và đánh giá tính tiếp cận, không chỉ cho trang web mà cho tất cả các sản phẩm công nghệ. Nếu quan tâm, bạn vui lòng liên hệ với chúng tôi.
Share via:
EmailFacebookTwitterGoogleLinkedin



